CSS animation で遊び倒す wave CSS animation day2 です。 本日は、波を表現してみたいと思います。 1 完成版 2 なぜ wave か? 19 年のデザインは、流体デザインがくると思います。 こちら の記事をご参照ください。 ループして流れる雲 CSS3でつくれちゃうアニメーション! ループして流れる雲 公開日: CSS CSS3 アニメーション 今回はCSS3で流れる雲のアニメーションをつけてみましょう! 背景はグラデーションで指定するので、雲の画像の背景は透明にして ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション

アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo
Css 背景 アニメーション 波
Css 背景 アニメーション 波-動作が軽く、かつ適度なインパクトのあるアニメーション背景。 滑らかな動きとシンプルな形状の組み合わせが魅力的です。液体の動きをうまく模倣しています。 See the Pen Blob animation pure CSS by Uwe Chardon on CodePen0 Blob animation by Uwe Chardon 2 Blob by Ashton Holgate cssで波を作ってみる 揺らぐ円を描いたら、波も作ってみたくなった ので!! 調べてみたところ、すでに記事があったので参考にさせていただきました。




Css Animation で遊び倒す Wave Qiita
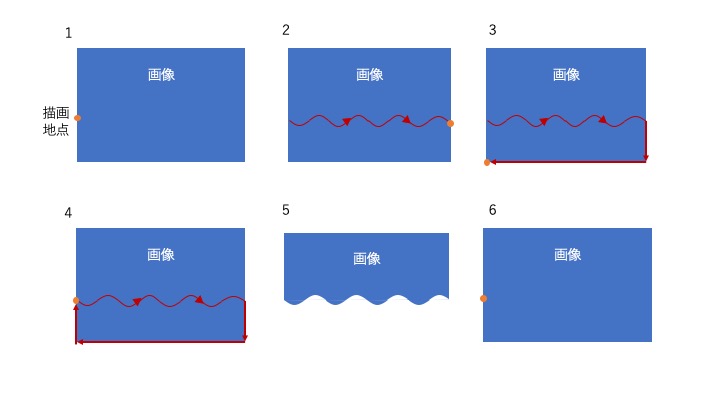
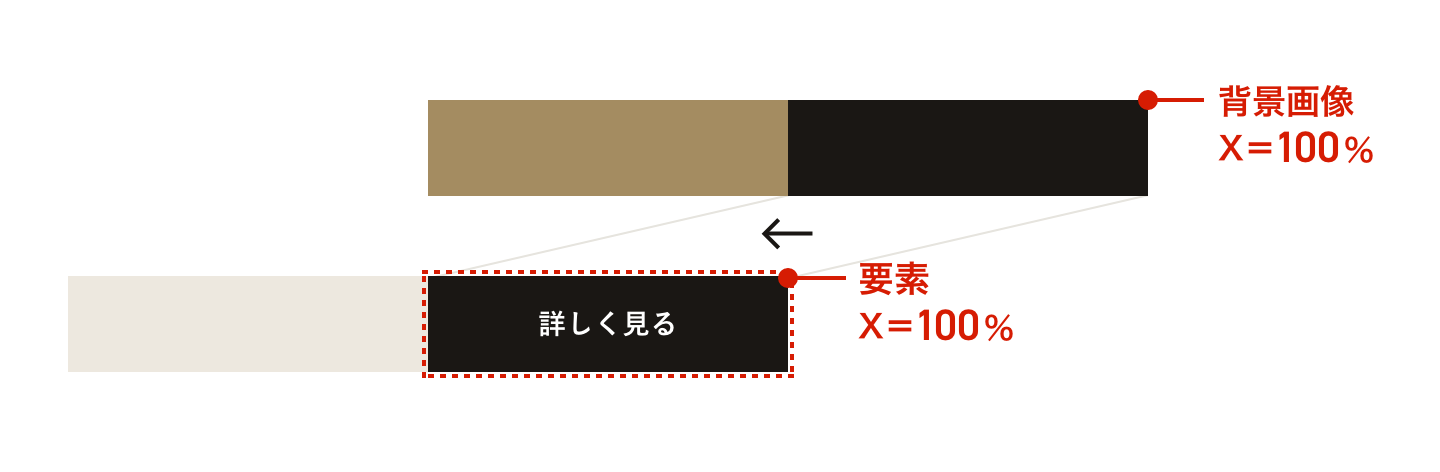
波の画像をSVG形式で1枚用意する。(Illustrator) Keyframeでアニメーションを設定。(CSS) backgroundimageに波のSVG画像を読み込み、入れたいテキストでクリッピングマスクをかける(CSS) ザックリ書きました。 具体的には、 2 Keyframeでアニメーションを設定。(CSS) 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコード起業して6年たったから、重要だと思ったことを書く ちょっと、更新空いちゃましたね。 思うところあって、記事の更新が遅れてました。 今回、起業して6年経過したので、起業前の自分に言いたかったこと、起業後に危険を回避するために必要
そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 l CodePenとは? HTML、CSS、JavaScriptのコードを書くとその場で表示を確認できるWebサービスです。無料と有料がありますが、無料で十分使えます。アニメーションがステキなおしゃれすぎるcssボタンデザイン お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 背景を動画に! コピペで実装できる様々なOnly CSS Fire See the Pen Only CSS Fire by Yusuke Nakaya (@YusukeNakaya) on CodePen Liquid CSS効果をうまく応用すれば、炎だって作れます。 背景に赤色、下から上に移動する要素に黒を指定する事で、炎がユラユラ揺れているように見えます。 Only CSS Solar Flare
表示される波の素晴らしい眺めは、未来的で、人工的でそして魅力的なものに感じられます。 See the Pen Particle Waves by Kevin Rajaram (@kevinsturf) on CodePen 型破りな使い方 パーティクルアニメーションをさらに印象的に使用する方法があります。 Css アニメーションは、ある css のスタイル設定を別の設定へ遷移させることを可能にします。 アニメーションは、2 種類の要素で構成されています。 それは、アニメーションについて記述するスタイルと、アニメーションの始めと終わりの css スタイルを示すキーフレームです。Res SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面




波線 複数 動くwebデザインアイディア帳




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts
JavaScript コード例 アニメーションは5つの状態を設定しています。 このアニメーションを実行すると、2秒間( 00ミリ秒 )の間に article要素 の背景色が青( #5face7 )、黄色( #ecee49 )、緑( #70ee49 )、水色( #49e0ee )、そして最初の青( #5face7 )へと変化 サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に! こんにちは、福岡のホームページ制作シンス株式会社のちゃんけいです! CSSアニメーションはJavaScriptを使わないため実装が容易です。 仕組みを理解すれば簡単なアニメーションを作ることができるのでとても便利です。 使うプロパティは大まかに2つ @keyframes animation



Svgで画面全体に斜め線や曲線を引く Webopixel



Css 背景が波打つボタン 使えるuiサンプルギャラリー Kipure
背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta Cruz on CodePen Ken Burns Effect fullscreen without js JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。 CSSアニメーションの@keyframesと背景画像をうまく使って、サイン・アニメーションを表現しています。 サインの画像 は、おそらく動画の画像キャプチャを Photoshop もしくは Illustrator などの画像ソフトで編集したものではないかと推測します。 JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 公開日時 18年8月7日 タグ JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。 一から作り込むのは大変ですが、プラグインを使えば意外と




Css3とhtml5 Canvasで作るモーショングラフィック Ics Media




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media
ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen Css 背景 アニメーション 泡ヘキサゴンアニメーション overwatch loading by css3; あのー、水玉模様の背景をCSSで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます 続きを読む jQueryスクロールして表示領域に入ったら要素をアニメーション表示させる『inviewjs』の実装サンプル集




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




Cssで水面のようなアニメーション ザリガニデザインオフィス
Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech Css 背景 アニメーション 泡 こちらのサイトでは、Canvasで波をアニメーションさせているようでしたので、 Canvasで波のアニメーションを描画する方法を調べて、 そちらを基に再現してみました。 ↓作ってみたDEMO DEMO1 DEMO2 波の描画方法は、 ↓こちらのサイトを参考にさせていただき 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts
背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し というわけで、波のような滑らかなアニメーションを実装したいという人は、ぜひ「Water Wave Effect jQuery」をチェックしてみてください。 Water Wave Effect jQueryの詳しい実装方法やダウンロードなどは、以下のページからどうぞ。 Water Wave Effect jQuery CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりして




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday
HUEcssは上記のHueの背景画像にインスパイアされたもので、これらの美しいグラデーションの背景がCSSで簡単に利用できます。 元の画像は上記ページの下部から、sketch, png形式でダウンロードできます。 HUEcssの使い方 使い方は、簡単です。波ですが、先程の画像を背景として読み込み、repeatさせています。 そしてアニメーションを7秒間で動かしています。 定常的な動きにしたいので animationtimingfunction linear と animationiterationcount infinite を指定しています。 CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。



Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip



Svgで画面全体に斜め線や曲線を引く Webopixel



あなたはいくつ知ってる Cssのセレクタ40個を総まとめ チートシート付き Webliker




背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb




すごい おもしろいアニメーションのcssヘッダーがコピペで使える デシノン




Cssで作られたアニメーションする美しい絵 デザイン25選 ショボいウェブ制作




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip




画像下部が波でうねるアニメーションをcanvasで実装する




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



Svgで画面全体に斜め線や曲線を引く Webopixel




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Cssアニメーションで水面の波紋を表現 Dryな備忘録




4k Liquid Gradient Animation Modern の動画素材 ロイヤリティフリー Shutterstock




Css Borderで波状の線 曲線を作成する方法 One Notes



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス



1




Cssだけで波アニメーション



波線 複数 動くwebデザインアイディア帳




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Cssだけで作る かっこいいホバーアクション10個 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Liquid Css まるで液体のようなデザインを実装するcss技




アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo




Css Borderで波状の線 曲線を作成する方法 One Notes




Css3 炭酸飲料のような泡を量産するアニメーション Seblo




使える Cssアニメーション 選 Sonicmoov Lab



18年大本命 Html Cssコピペできる 参考にしたいスニペット78個まとめ Photoshopvip




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン



コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Cssとは 基礎から基本的なコード例まで初心者向けに解説します Marketrunk



コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




ファーストビューの動きが面白いwebサイト Webクリエイターボックス



Svgで画面全体に斜め線や曲線を引く Webopixel




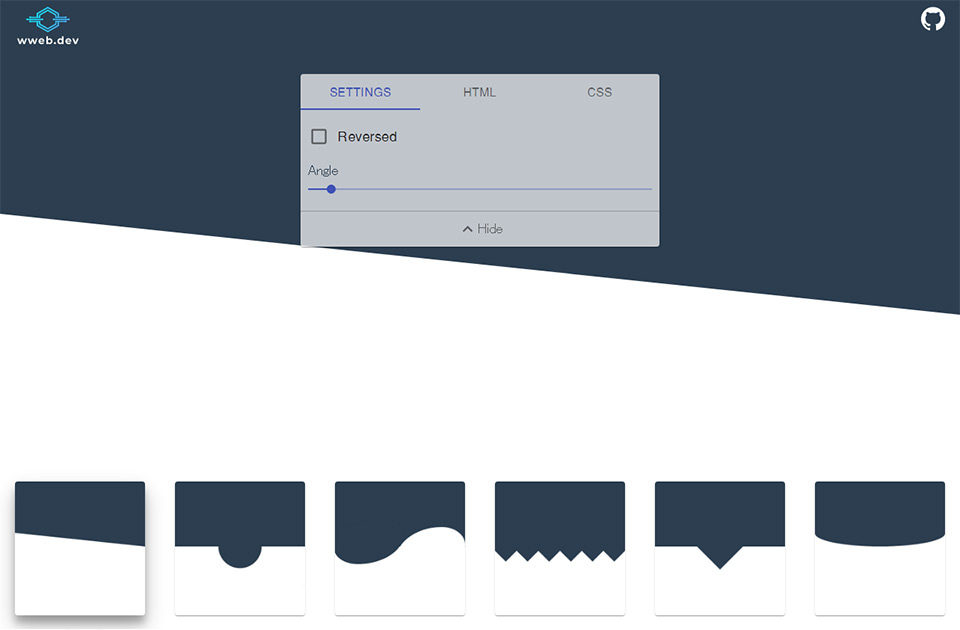
セクションの区切りをデザインできる Css Section Separator Generator Webclips



3




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




Css Animation で遊び倒す Wave Qiita




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip




ヘッダー画像の変形 下の部分を波のようにする Webサービス一覧のひとりごと




Codepenの19年の人気コードランキング ベスト100 ブログ 徳島のホームページ制作会社 有限会社データプロ




Cssで実装する次のコンテンツへと促すスクロールダウンのラインアニメーション Nxworld




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb



Webロケッツマガジン




カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj




画像下部が波でうねるアニメーションをcanvasで実装する




最も選択された 波紋 アニメーション 3726 Processing アニメーション 波紋



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



Q Tbn And9gctosht5qe68yzkol P0d0wze1ile4iykld Ktajmifobehimtpa Usqp Cau




Cssで水面のようなアニメーション ザリガニデザインオフィス




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Css 波線の背景の作り方 Into The Program




Css Animation で遊び倒す Bubble Qiita




Cssアニメーションで水面の波紋を表現 Dryな備忘録




色々なパターンの点滅するcssアニメーションサンプル集 One Notes



Js 波のアニメーション 使えるuiサンプルギャラリー Kipure




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




スライムから泡まで 液体をシュミレートしたリキッドモーション8選 Workship Magazine ワークシップマガジン




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



3




色んなタイプの波形を作成してsvgをダウンロードできるwebサービス Get Waves Techmemo




Cssとsvgで波線を引く 水曜日の筋パネラ




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl




Canvasで波のアニメーションを描画する スターフィールド株式会社




Liquid Css まるで液体のようなデザインを実装するcss技




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media




セクションの区切りをデザインできる Css Section Separator Generator Webclips


